adrianc1982
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
07:25 AM
Custom gridscreen (roImageCanvas)
Hello im trying to make my custom Gridscreen with a proper background and header.
Ive got the looks all set and done, i can also scroll down or up and the posters will change, the logic is there and everything is the way i want it.
I did it with imagecanvas and im loading 10 posters per page plus a nice header in total 13 images.
The problem is that when scrolling down i have to clear the layer with the images in order to make it work fast or else if i just change the images without clearing it will slow down in a couple of minutes.
Even when clearing the layer its not fast enough it hangs when pulling the posters from the net and it just freezes for a couple of seconds. Its not the user experience i want its sluggish and not worth realeasing a product like this.
Im thinking on using roScreen and roBitmap but im lazy to do all the work and not gaining any real speed, if any of you could point me in the right direction I would appreciate it very much 🙂
Will i get a boost in speed with roScreen and roBitmap, what would you recommend? Thanks!
Ive got the looks all set and done, i can also scroll down or up and the posters will change, the logic is there and everything is the way i want it.
I did it with imagecanvas and im loading 10 posters per page plus a nice header in total 13 images.
The problem is that when scrolling down i have to clear the layer with the images in order to make it work fast or else if i just change the images without clearing it will slow down in a couple of minutes.
Even when clearing the layer its not fast enough it hangs when pulling the posters from the net and it just freezes for a couple of seconds. Its not the user experience i want its sluggish and not worth realeasing a product like this.
Im thinking on using roScreen and roBitmap but im lazy to do all the work and not gaining any real speed, if any of you could point me in the right direction I would appreciate it very much 🙂
Will i get a boost in speed with roScreen and roBitmap, what would you recommend? Thanks!
8 REPLIES 8
TheEndless
Channel Surfer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
10:16 AM
Re: Custom gridscreen (roImageCanvas)
You'd definitely get a speed boost using roScreen over roImageCanvas, but it's a good bit more work. Before you go that route, have you called roImageCanvas.SetRequireAllImagesToDraw(False)? That will likely make a significant difference.
My Channels: http://roku.permanence.com - Twitter: @TheEndlessDev
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
destruk
Streaming Star
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
12:14 PM
Re: Custom gridscreen (roImageCanvas)
You should also look at how you are downloading the posters. Using roscreen or roimagecanvas won't improve the actual transfers between your server and the channel.
I'd suggest downloading your 10 initial posters as you have been, but then, in the background, download more posters using asynchronous transfer so they download in the background while still allowing the user to do something on the interface.
You can also consider a paging system - where you download 10 posters or so, and then add an option for "show more" - when the user clicks that, download another 10 posters as needed.
I'd suggest downloading your 10 initial posters as you have been, but then, in the background, download more posters using asynchronous transfer so they download in the background while still allowing the user to do something on the interface.
You can also consider a paging system - where you download 10 posters or so, and then add an option for "show more" - when the user clicks that, download another 10 posters as needed.
TheEndless
Channel Surfer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
01:33 PM
Re: Custom gridscreen (roImageCanvas)
"destruk" wrote:
You should also look at how you are downloading the posters. Using roscreen or roimagecanvas won't improve the actual transfers between your server and the channel.
I'd suggest downloading your 10 initial posters as you have been, but then, in the background, download more posters using asynchronous transfer so they download in the background while still allowing the user to do something on the interface.
You can also consider a paging system - where you download 10 posters or so, and then add an option for "show more" - when the user clicks that, download another 10 posters as needed.
When using the roImageCanvas, this really shouldn't be necessary, as it will cache images, and handles the download of new images automatically. When using roScreen, in theory, the roTextureManager should provide similar benefits.
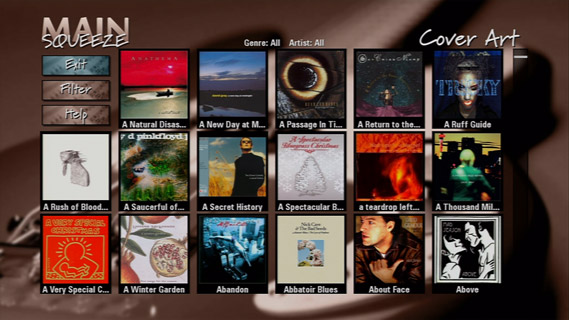
My MainSqueeze channel uses roImageCanvas, and has a grid of album covers that loads pretty smoothly while paging without requiring any custom background downloading routines. It was an absolute dog before the SetRequireAllImagesToDraw() feature was added.
[spoiler=MainSqueeze Cover Art Screenshot:15xs68ng]
 [/spoiler:15xs68ng]
[/spoiler:15xs68ng]
My Channels: http://roku.permanence.com - Twitter: @TheEndlessDev
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
adrianc1982
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
01:56 PM
Re: Custom gridscreen (roImageCanvas)
even with SetRequireAllImagesToDraw() set to false its slow, not the download its actually the render of the images. How do i know its the rendering? well i loaded a "loading poster" (sitting in my images folder locally) and just rendering that on screen when scrolling down takes a second or two. THATS just NOT GOOD.
Its not snappy and fast, i mainly use lists on my channel to get the best posible speed. Something sluggish is just bad user experience and using roImageCanvas to do a poster grid is not working for me.
Users want to smash that down or up button to look further down or up. I guess i could also try setting a delay before changing the posters on screen so the user can spam the up and down button and just keep count how many times he pressed up or down. I will play with these "hacks" and see if i get the desirable speed else i will rework my grid with roScreen.
Its not snappy and fast, i mainly use lists on my channel to get the best posible speed. Something sluggish is just bad user experience and using roImageCanvas to do a poster grid is not working for me.
Users want to smash that down or up button to look further down or up. I guess i could also try setting a delay before changing the posters on screen so the user can spam the up and down button and just keep count how many times he pressed up or down. I will play with these "hacks" and see if i get the desirable speed else i will rework my grid with roScreen.
TheEndless
Channel Surfer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
02:06 PM
Re: Custom gridscreen (roImageCanvas)
How big are the posters compared to the size they're being drawn on screen? If they have to be scaled every time, then that will slow things down considerably, so it's best to use native sizes. You can test to see if that's the issue pretty quickly by repeating your loading poster test with a poster that's the right size.
My Channels: http://roku.permanence.com - Twitter: @TheEndlessDev
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
Instant Watch Browser (NetflixIWB), Aquarium Screensaver (AQUARIUM), Clever Clocks Screensaver (CLEVERCLOCKS), iTunes Podcasts (ITPC), My Channels (MYCHANNELS)
adrianc1982
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
03:10 PM
Re: Custom gridscreen (roImageCanvas)
"TheEndless" wrote:
How big are the posters compared to the size they're being drawn on screen? If they have to be scaled every time, then that will slow things down considerably, so it's best to use native sizes. You can test to see if that's the issue pretty quickly by repeating your loading poster test with a poster that's the right size.
yeah they are not the same size, so i will have to write a php to resize images everytime they are uploaded to have a regular image and a thumb nail image. Thank you very much this is a great pointer 🙂
adrianc1982
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
09:31 PM
Re: Custom gridscreen (roImageCanvas)
okay i resized every image server side with php and made thumbs for the resolution im setting on my app. Its very speedy, that fixed my problem, but i have a new problem.
Some images are no longer on the server, setting SetRequireAllImagesToDraw(true) will never display images because it cant find it on the server.
To semi fix the issue i had to set it to false and that way the image thats not on the server wont load but everything else will, is there a way to know if an image in not on the server(roku wise)?
Thanks!
Some images are no longer on the server, setting SetRequireAllImagesToDraw(true) will never display images because it cant find it on the server.
To semi fix the issue i had to set it to false and that way the image thats not on the server wont load but everything else will, is there a way to know if an image in not on the server(roku wise)?
Thanks!
renojim
Community Streaming Expert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-03-2015
01:05 PM
Re: Custom gridscreen (roImageCanvas)
You could do a Head request on each image.
Roku Community Streaming Expert
Help others find this answer and click "Accept as Solution."
If you appreciate my answer, maybe give me a Kudo.
I am not a Roku employee.
Help others find this answer and click "Accept as Solution."
If you appreciate my answer, maybe give me a Kudo.
I am not a Roku employee.
