tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
12:38 PM
SOLVED - How to change colors and the look and feel
SOLVED - Note: The back story is for newbies like me trying to do this in the future. I took the liberty of making the important parts the experts want to pay attention to BOLD to save them time. I know they're busy and don't want to read a novel every time they try and answer a question.
I am using the the "videoplayer" example/template out of the SDK and following this tutorial:http://www.instructables.com/id/How-To-Create-a-Private-Roku-Channel/?ALLSTEPS
Got my first channel working on my device and working (thanks to some help from people here) in 1-day. Now day 2 is here and I would like to do some fine tuning before I invest more time adding a ton of content only to find I need to use a different template/example.
So I figured out how to change the graphics. That was easy - the tutorial spelled that out and I know how to use photoshop.
But how do I change the color of other fixed elements such as the text, the text in the buttons, the color of the buttons, the background, etc?
For my specific template and immediate needs what I really need to figure out how to do is change the color of the text inside the Buttons when they have been selected. Right now the color is set to an orangish-yellow. I would like to change that color of the text of the buttons when selected to match the yellow I am using in my logo which is #f8c103
This organish-yellow also appears in the text of a selected sub-category surrounded by black when you have more than one category (I think roku is calling those categories leafs - sorry I am still learning the vocabulary - only been doing this for 2 days). I would like to change the color of that text to #f8c103 as well.
I am using the the "videoplayer" example/template out of the SDK and following this tutorial:http://www.instructables.com/id/How-To-Create-a-Private-Roku-Channel/?ALLSTEPS
Got my first channel working on my device and working (thanks to some help from people here) in 1-day. Now day 2 is here and I would like to do some fine tuning before I invest more time adding a ton of content only to find I need to use a different template/example.
So I figured out how to change the graphics. That was easy - the tutorial spelled that out and I know how to use photoshop.
But how do I change the color of other fixed elements such as the text, the text in the buttons, the color of the buttons, the background, etc?
For my specific template and immediate needs what I really need to figure out how to do is change the color of the text inside the Buttons when they have been selected. Right now the color is set to an orangish-yellow. I would like to change that color of the text of the buttons when selected to match the yellow I am using in my logo which is #f8c103
This organish-yellow also appears in the text of a selected sub-category surrounded by black when you have more than one category (I think roku is calling those categories leafs - sorry I am still learning the vocabulary - only been doing this for 2 days). I would like to change the color of that text to #f8c103 as well.
13 REPLIES 13
belltown
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
12:55 PM
Re: How to change colors and the look and feel
You need to find where roAppManager is used to set the application theme.
In my videoplayer example, it's all pretty obvious where it is and what to change, in the file: https://github.com/belltown/Roku-NewVideoPlayer/blob/master/source/UITheme.brs
The roAppManager theme attributes are documented in: http://sdkdocs.roku.com/display/sdkdoc/roAppManager It's not immediately obvious what some of them do, so you may need to do some experimenting. Look at the comments in my code above for additional clues.
In my videoplayer example, it's all pretty obvious where it is and what to change, in the file: https://github.com/belltown/Roku-NewVideoPlayer/blob/master/source/UITheme.brs
'********************************************************************
'
' NewVideoPlayer -- Example Multi-Level Roku Channel
'
' Copyright (c) 2015, belltown. All rights reserved. See LICENSE.txt
'
'********************************************************************
'
' Initialize the application-wide theme
'
Function uiThemeInit () As Void
darkGrey = "#333333"
white = "#b0b0b0"
offWhite = "#8a8a8a"
lightGrey = "#aaaaaa"
mediumGrey = "#666666"
darkWhite = "#525252"
'
' Dark theme customizations for roPosterScreen and roSpringboardScreen
'
darkTheme = {
' No logos in this implementation ...
REM OverhangPrimaryLogoSD: "pkg:/images/OverhangPrimaryLogoSD.png"
REM OverhangPrimaryLogoOffsetSD_X: "55"
REM OverhangPrimaryLogoOffsetSD_Y: "34"
REM OverhangPrimaryLogoHD: "pkg:/images/OverhangPrimaryLogoHD.png"
REM OverhangPrimaryLogoOffsetHD_X: "123"
REM OverhangPrimaryLogoOffsetHD_Y: "0"
FilterBannerSliceSD: "pkg:/images/FilterSliceSD-1x38-1f1f1f.png" ' solid, single color value of #1f1f1f
FilterBannerSliceHD: "pkg:/images/FilterSliceHD-1x60-1f1f1f.png" ' solid, single color value of #1f1f1f
OverhangSliceSD: "pkg:/images/OverhangSliceSD-1x83.png" ' solid, single color value of #414a4c
OverhangSliceHD: "pkg:/images/OverhangSliceHD-1x124.png" ' solid, single color value of #414a4c
GridScreenOverhangSliceSD: "pkg:/images/OverhangSliceSD-1x83.png" ' solid, single color value of #414a4c
GridScreenOverhangSliceHD: "pkg:/images/OverhangSliceHD-1x124.png" ' solid, single color value of #414a4c
GridScreenOverhangHeightSD: "83" ' Grid Screen overhang height (breadcrumb area)
GridScreenOverhangHeightHD: "124" ' Grid Screen overhang height (breadcrumb area)
BackgroundColor: darkGrey ' Background color
BreadcrumbTextLeft: "#777777" ' Text color for leftmost breadcrumb (will vary with overhang slice color)
BreadcrumbTextRight: "#BBBBBB" ' Text color for rightmost breadcrumb (will vary with overhang slice color)
ButtonMenuHighlightText: white ' Text color for selected button on roSpringboardScreen
ButtonMenuNormalText: offWhite ' Text color for non-selected button on roSpringboardScreen
ButtonHighlightColor: white ' Text color for selected button on roParagraphScreen
ButtonNormalColor: offWhite ' Text color for non-selected button on roParagraphScreen
PosterScreenLine1Text: white ' Text color for ShortDescriptionLine1 on roPosterScreen
PosterScreenLine2Text: offWhite ' Text color for ShortDescriptionLine2 on roPosterScreen
SpringboardTitleText: lightGrey ' Text color for Title on roSpringboardScreen
SpringboardRuntimeColor: mediumGrey ' Text color for Length, ReleaseDate, and Rating on roSpringboardScreen
SpringboardActorColor: white ' Text color for Actors on roSpringboardScreen
SpringboardDirectorColor: lightGrey ' Text color for Director on roSpringboardScreen
SpringboardDirectorLabelColor: mediumGrey ' Text color for Director label on roSpringboardScreen
SpringboardDirectorText: "director" ' Text used as the Director label on roSpringboardScreen
SpringboardGenreColor: mediumGrey ' Text color for Genres on roSpringboardScreen
SpringboardSynopsisColor: lightGrey ' Text color for Description on roSpringboardScreen
FilterBannerActiveColor: white ' Text color for the selected filter banner item when active
FilterBannerInactiveColor: white ' Text color for the selected filter banner item when inactive
FilterBannerSideColor: darkWhite ' Text color for the non-selected filter banner item
}
CreateObject ("roAppManager").SetTheme (darkTheme)
End Function
The roAppManager theme attributes are documented in: http://sdkdocs.roku.com/display/sdkdoc/roAppManager It's not immediately obvious what some of them do, so you may need to do some experimenting. Look at the comments in my code above for additional clues.
tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:02 PM
Re: How to change colors and the look and feel
It is starting to sound like I need to switch to that template/example.
I am hesitating to do so only because it feels like starting over. I know it has only been a day. But it was a rough day.
I am hesitating to do so only because it feels like starting over. I know it has only been a day. But it was a rough day.
tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:06 PM
Re: How to change colors and the look and feel

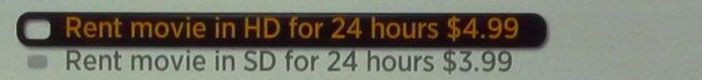
I found the above example online. The yellow-ish text is what I want to change.
I was not able to find an image of the categories I want to edit.
belltown
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:16 PM
Re: How to change colors and the look and feel
If it's on an roSpringboardScreen then it I think it would be the ButtonMenuHighlightText. If it's on an roParagraphScreen then ButtonHighlightColor. So change them both.
belltown
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:23 PM
Re: How to change colors and the look and feel
"tacticalcity" wrote:
I was not able to find an image of the categories I want to edit.
I believe there's a way to take a screen-shot of your channel screens output to a jpg file. It's somewhere in the documentation, but now that Roku have totally messed up their documentation structure by creating a myriad of sub-sub-sub-sub-documents, I don't plan to go looking for it. Maybe you'll have better luck there, or maybe someone else knows off the top of their head which sub-sub-sub-sub-document it's in.
tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:48 PM
Re: How to change colors and the look and feel
"belltown" wrote:
If it's on an roSpringboardScreen then it I think it would be the ButtonMenuHighlightText. If it's on an roParagraphScreen then ButtonHighlightColor. So change them both.
You're referring to the "NewVideoPlayer" correct? Not the Roku example I am currently using?
Just making sure we are on the same page. Otherwise I'll end up spending hours searching for something that doesn't exist...per usual.
Thank you for the help. Greatly appreciated.
belltown
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:55 PM
Re: How to change colors and the look and feel
"tacticalcity" wrote:"belltown" wrote:
If it's on an roSpringboardScreen then it I think it would be the ButtonMenuHighlightText. If it's on an roParagraphScreen then ButtonHighlightColor. So change them both.
You're referring to the "NewVideoPlayer" correct? Not the Roku example I am currently using?
Just making sure we are on the same page. Otherwise I'll end up spending hours searching for something that doesn't exist...per usual.
Thank you for the help. Greatly appreciated.
Whichever example you use, it should be the same. It's just a matter of where to look to find the code. In the Roku example, they're in the initTheme() function in appMain.brs. In their example, use: theme.ButtonMenuHighlightText = "#abcd12" for example.
tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
01:58 PM
Re: How to change colors and the look and feel
Very cool. Thank you so much.
tacticalcity
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016
02:09 PM
Re: How to change colors and the look and feel
Forgive me, I am EXTREMELY new at this. Do I just add that to the existing code...
For example, is this correct? Am I getting this concept or am I way off?
CODE: (see the bold text for what I added)
Sub initTheme()
app = CreateObject("roAppManager")
theme = CreateObject("roAssociativeArray")
theme.OverhangOffsetSD_X = "72"
theme.OverhangOffsetSD_Y = "31"
theme.OverhangSliceSD = "pkg:/images/Overhang_Background_SD.png"
theme.OverhangLogoSD = "pkg:/images/Overhang_Logo_SD.png"
theme.OverhangOffsetHD_X = "125"
theme.OverhangOffsetHD_Y = "35"
theme.OverhangSliceHD = "pkg:/images/Overhang_Background_HD.png"
theme.OverhangLogoHD = "pkg:/images/Overhang_Logo_HD.png"
theme.ButtonMenuHighlightText = "#f8c103"
app.SetTheme(theme)
End Sub
For example, is this correct? Am I getting this concept or am I way off?
CODE: (see the bold text for what I added)
Sub initTheme()
app = CreateObject("roAppManager")
theme = CreateObject("roAssociativeArray")
theme.OverhangOffsetSD_X = "72"
theme.OverhangOffsetSD_Y = "31"
theme.OverhangSliceSD = "pkg:/images/Overhang_Background_SD.png"
theme.OverhangLogoSD = "pkg:/images/Overhang_Logo_SD.png"
theme.OverhangOffsetHD_X = "125"
theme.OverhangOffsetHD_Y = "35"
theme.OverhangSliceHD = "pkg:/images/Overhang_Background_HD.png"
theme.OverhangLogoHD = "pkg:/images/Overhang_Logo_HD.png"
theme.ButtonMenuHighlightText = "#f8c103"
app.SetTheme(theme)
End Sub
