- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used the CheckList Component. Here, I tried to remove the footprint or tried to display transparent content.
My Checklist shows like below.
I tried all the fields. which is provided By documentation. But, Still no luck.
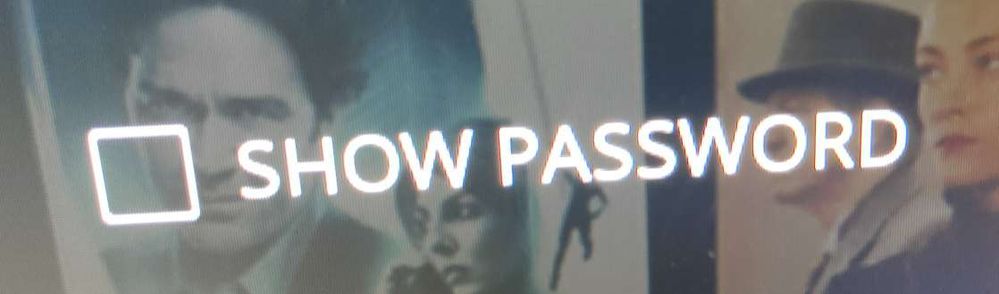
Here I checked other channels. they have done it. It's shows like the below transparent image in CheckList.
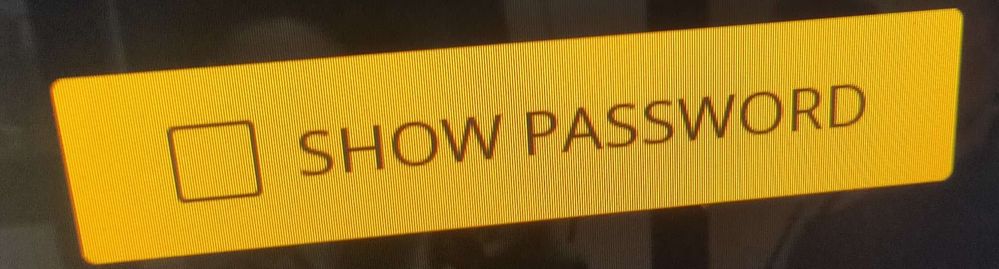
And It's shows like the below focus color or image in CheckList. I don't know. which is this?
I don't know how Is it possible. Does anyone know which field is used for both?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display transparent content in CheckList Component?
That top one has a poster underneath the checklist and is not using a focus footprint.
That bottom one has the poster underneath and is using a focus footprint in orange. Is that plex?
Not sure what you are asking. It is confusing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display transparent content in CheckList Component?
Guess I used the account from one of my other Roku to post here. Bad speechles.
Speechles2 is just me, again.
But in regards to the question. Huh?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display transparent content in CheckList Component?
@speechles2 wrote:That top one has a poster underneath the checklist and is not using a focus footprint.
I'm trying to remove the footprint on the checklist. But no luck. Is there any field to remove footprint?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
m.checklist.focusFootprintBitmapUri="" ' blank it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display transparent content in CheckList Component?
Thank you for your response. Now, I'm got it. All, RSG components have used in the same field. For footprint field is "focusFootprintBitmapUri" and For focus color image field is "focusBitmapUri". In the dialog box, using the same field or different one for a focus color image. I tried with "focusBitmapuri". But, It doesn't work. you know any other field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to display transparent content in CheckList Component?
You could always fake it with a custom markupgrid, if you aren't able to get it resolved.