- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Rowlist or ZoomList like MUBI channel
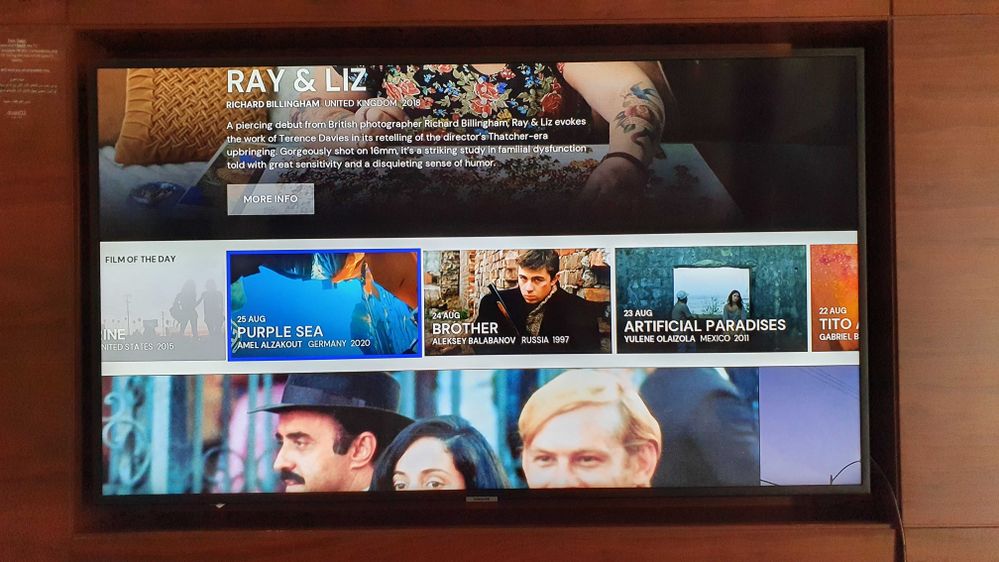
Hey Team, suggest me how MUBI channel home screen design achieved, vertical scrolling whole screen with list item and list row with background image and click.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom Rowlist or ZoomList like MUBI channel
I think that's probably just a big rowlist with itemSize, rowHeights & focusXOffset all carefully set.
The fade under the row titles off to the left is a nice touch, maybe that's a rowTitleComponent? Not something I've tried.
The difference between the layout of big and small items is probably handled in the itemComponent, and that "more info" button is not actually a button - it's just a rectangle that lights up when the item and row are both in focus.
I've had to go beyond this and implement my own dynamically drawn scrolling pages, which is pretty painful - it turns out to be really expensive to get the sizes of things on the page so drawing has to be done over multiple frames or the device crashes. I'd recommend sticking to the built in components if you possibly can!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom Rowlist or ZoomList like MUBI channel
yea ok, but first row big tile item has no focus, selection border line no visible for first item
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom Rowlist or ZoomList like MUBI channel
Yeah, that's true.. Could maybe observe rowItemFocused and turn off drawFocusFeedback when it's on row 0?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom Rowlist or ZoomList like MUBI channel
Ah.. There's a section further down with a "trailer" button which only gets focus on the way back up the page - not on the way down. That part may require something more custom than a single rowlist.
Also, if it was all a big rowlist then I think holding up or down would make the whole page keep scrolling but this doesn't so it might be a bunch of them one after the other. (It's been a while since I used one so I might be wrong about normal behaviour?)
