- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to refresh or update current scene
A generic question, I am creating an app with only one scene. It takes in some information through a series of dialogues and stores it. But the problem is that the new information doesn't show up immediately. I have to close and restart the app to see the information updated. This isn't good for user experience.
Is there any way to refresh the current scene to get the updated information without closing the app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to refresh or update current scene
Do you have some examples of which components you are using and which fields you are updating? As far as I know the updates should be dynamic eg if you are using a poster node and you update the url, the image will change, if you are using a label component and update the text, the text on the screen will also change.
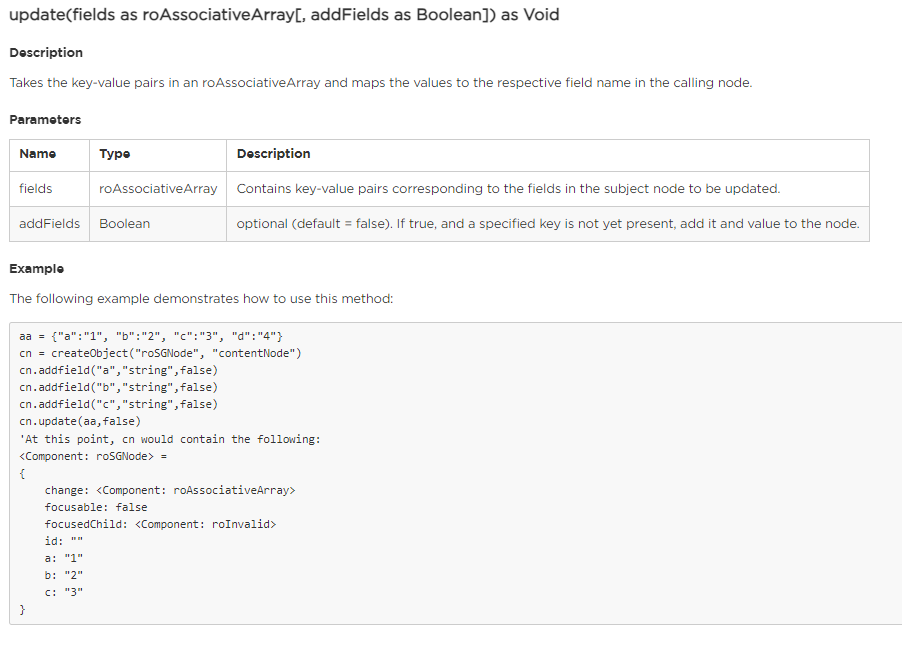
For content nodes perhaps the 'update' function will come in handy?
https://developer.roku.com/en-gb/docs/references/brightscript/interfaces/ifsgnodechildren.md
Perhaps just a little more detail or context would be helpful, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to refresh or update current scene
As I mentioned earlier before, a generic solution would be great, so that I can use that in any app in the future.
I have another question after seeing your answer, is it even wise to reload the whole scene, or should a specific component be updated, as you suggested?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to refresh or update current scene
I think if your app only has one scene then it's not going to be a big deal to refresh the whole scene if truly necessary but best practice would avoid this, should really be component level updates if possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to refresh or update current scene
Please accept this invite to the Roku Developers Slack which is a much better way of getting swifter answers and joining a community that serves to help people grow in Roku
https://join.slack.com/t/rokudevelopers/shared_invite/zt-1zkm3krph-DBHjkyrZ3K_g6Mo8s3x~Sg
If you post a polite version of this in the #general channel, perhaps will be others who can help.