Roku Developer Program
- Roku Community
- :
- Developers
- :
- Roku Developer Program
- :
- Re: How to add search button to my roku channel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add search button to my roku channel
im trying to add search button to my channel which can search all the content in my show how to do that? How to create a splash screen like youtube has ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
Hello! Have you written the search functionality? A search function? If so, it is as simple as adding a button in your XML file and the BrightScript file, observing the field and adding the function. Like so, in XML:
<children>
<Button
id="searchButton"
text = "Search Button"
showFocusFootprint = "true"
/>
</children>Now BrightScript brs file:
sub init()
m.searchButton = m.top.findNode("searchButton")
m.searchButton.observeField("buttonSelected","searchFunction")
end sub
function searchFunction()
//your code and logic
end functionFurther reading, Roku docs for button: https://developer.roku.com/en-gb/docs/references/scenegraph/widget-nodes/button.md
I hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
thank you so much i was a little lost.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
Glad to know it helped!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
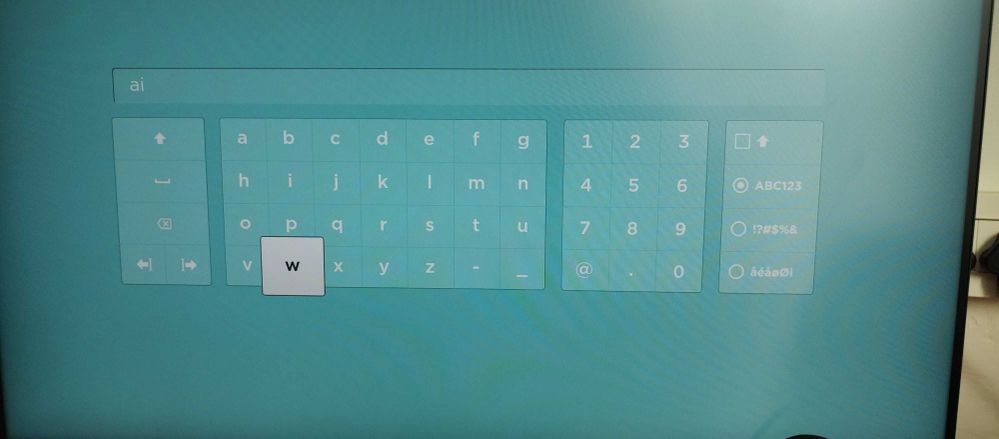
so i added a function that opens a keyboard when i click the search button but if i keep clicking down button the focus goes out of the keyboard and onto the grid screen. If i keep clicking left it loops through to the other side. How to do that for up and down also?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
Your question would be more clear if you also posted a screenshot of your UI. Then rephrase your question, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
I have created a search button that when clicked opens a keyboard. When i reach the bottom edge of the keyboard and press down the focus goes out of the keyboard onto the previous page. If i press down after this it goes out of keyboard focus.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
The keyboard focus doesn't fall out unless there is another focusable element. Check your XML if you haven't accidentally added another focusable node. As for the part if it goes back to the previous screen, I don't understand, how does it do that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
i rendered the keyboard over the grid screen. I think im missing something. Do you have a sample for search in roku channel?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add search button to my roku channel
unfortunately, no. I haven't worked on search.
Become a Roku Streaming Expert!
Share your expertise, help fellow streamers, and unlock exclusive rewards as part of the Roku Community. Learn more.