Roku Developer Program
- Roku Community
- :
- Developers
- :
- Roku Developer Program
- :
- Re: How to Set Custom Progress Bar in Roku?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to Set Custom Progress Bar in Roku?
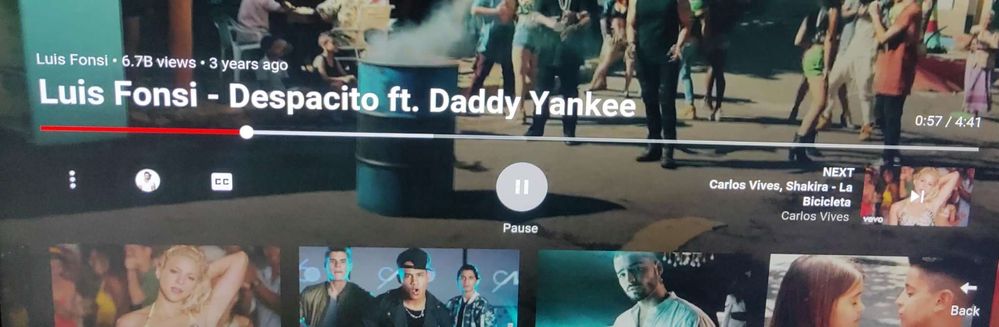
I refer to this example to set Custom Progress Bar creating like youtube. But I don't know how to set in Roku.
In the above Example used trickPlayBarVisibilityHint is be default provided By Roku. Roku provided different Progress Bar or We have required to set it custom? Does Anyone know How to Set a Custom Progress bar like the above?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
Bump. Any luck? I'd also like help to really mod the progress bar but all I found were the SGDEX theme fields which can modify the look to a limited extent- no fields for adjusting height/ adding a custom current playback time indicator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
YouTube uses NDK, most developers do not have access to this.
official customizing of the default player is limited to color and bitmap changes.
https://developer.roku.com/en-gb/docs/references/scenegraph/media-playback-nodes/video.md
see UI Fileds -> trickplaybar
More can be done if you walk through the video player UI node and find each element, but I don't know if it can be guaranteed that the elements will be consistently be where you find them. Roku could make a changes that could break at any time with a future update.
You could build a custom video player UI but that would be a very involved project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
Thanks for the reply and confirming my suspicions- spent all of yesterday scouring the docs to no avail. I've already maxed out the customizability with the trickplay/buffering bar field customization it seems 😕
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
Sorry not true ... you can customize it just like the youtube not have it break... its just a matter of selecting the correct fields, observing them and updating the right areas.
Ill have something up for you shortly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
That would be amazing! I'd love to hear how to do it! Looking forward to your post 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
Did you find any clues about the matter (how to customize trickplaybar)?
I also want to customize somehow my player, as the Youtube channel does and, as always, there is no useful examples from Roku about it.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
I'd also be interested to know if anyone's managed this with a BS/SG app.
I had a good go a few years ago, almost managed it but was never able to reproduce the native behaviour of the * button to bring up caption/audio options - and that's a cert requirement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
For the * button to work, the video must be in full screen, otherwise it will not work (to call the system menu).
Maybe this was what was wrong with it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to Set Custom Progress Bar in Roku?
Oh, the * button worked fine when the video component had focus - but I also couldn't pick up button presses when that was the case, which I needed for the custom UI. There didn't seem to be a way to get user input while video had focus, or a way to trigger the * button options from my own code.
This was a few years ago though, maybe there were some bugs that got fixed in the meantime.
Become a Roku Streaming Expert!
Share your expertise, help fellow streamers, and unlock exclusive rewards as part of the Roku Community. Learn more.