jaxim
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-03-2018
02:59 PM
Button to Listen to Focus Event?
I've created a custom component that extends the button class. I would like to listen to a Focus event within the custom component so I can tell the UI nodes to display differently when the component is in focus. I've tried to listen to the focusPercent field within component's interface like below but the eventhandler is never called.
How do I get this custom component/button to listen to the focus event so I can have it react to getting into and out of focus?
p.s. This is how I am setting the button into focus: button.setFocus(true)
<field id="focusPercent" type="float" onChange="itemFocusChanged"/>
How do I get this custom component/button to listen to the focus event so I can have it react to getting into and out of focus?
p.s. This is how I am setting the button into focus: button.setFocus(true)
3 REPLIES 3
joetesta
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-03-2018
06:30 PM
Re: Button to Listen to Focus Event?
button and Group (which button is extended from) don't have a focusPercent field, afaik.
You could do this; In your .brs script, add an observer to the button's focusedChild:
Actually you probably need to use "m.top" instead of "m.button" assuming this script is in the actual button brs.
You could do this; In your .brs script, add an observer to the button's focusedChild:
...
m.button.observeField("focusedChild", "focusChanged")
...
sub focusChanged()
if m.button.hasFocus()
' the button has focus, decorate accordingly'
else
' the button lost focus, undecorate accordingly'
end if
end sub
Actually you probably need to use "m.top" instead of "m.button" assuming this script is in the actual button brs.
aspiring
jaxim
Visitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2018
08:47 AM
Re: Button to Listen to Focus Event?
That worked! This seems like a bug. It seems like an oversight not to officially support a buttons onFocus event instead of having to use a workaround like this.
Thanks!
Thanks!
m.top.observeField("focusedChild", "onFocusChanged")
philanderson777
Roku Guru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2023
05:20 AM
Re: Button to Listen to Focus Event?
Glad to hear that worked @jaxim
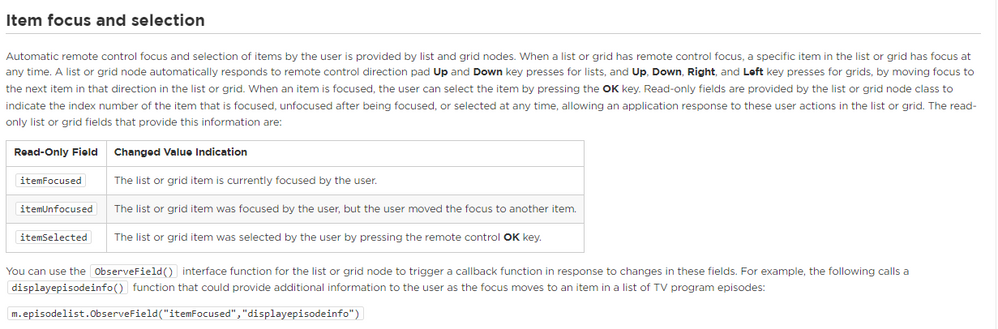
Also ... can you listen for the built in 'itemFocused' event when scrolling right?
https://developer.roku.com/en-ca/docs/references/scenegraph/list-and-grid-nodes/overview.md
Also I want to invite you to the Roku Developers Slack channel where you can post queries in the #general channel get answers within a few hours, that really helps when you get stuck.
https://join.slack.com/t/rokudevelopers/shared_invite/zt-1vjv6k513-~4Nf8uNTDJ1SHYTvUkbpDw