tacticalcity
10 years agoVisitor
SOLVED - How to change colors and the look and feel
SOLVED - Note: The back story is for newbies like me trying to do this in the future. I took the liberty of making the important parts the experts want to pay attention to BOLD to save them time. I know they're busy and don't want to read a novel every time they try and answer a question.
I am using the the "videoplayer" example/template out of the SDK and following this tutorial:http://www.instructables.com/id/How-To-Create-a-Private-Roku-Channel/?ALLSTEPS
Got my first channel working on my device and working (thanks to some help from people here) in 1-day. Now day 2 is here and I would like to do some fine tuning before I invest more time adding a ton of content only to find I need to use a different template/example.
So I figured out how to change the graphics. That was easy - the tutorial spelled that out and I know how to use photoshop.
But how do I change the color of other fixed elements such as the text, the text in the buttons, the color of the buttons, the background, etc?
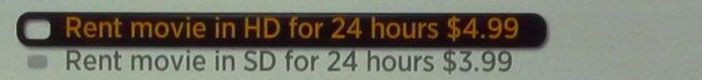
For my specific template and immediate needs what I really need to figure out how to do is change the color of the text inside the Buttons when they have been selected. Right now the color is set to an orangish-yellow. I would like to change that color of the text of the buttons when selected to match the yellow I am using in my logo which is #f8c103
This organish-yellow also appears in the text of a selected sub-category surrounded by black when you have more than one category (I think roku is calling those categories leafs - sorry I am still learning the vocabulary - only been doing this for 2 days). I would like to change the color of that text to #f8c103 as well.
I am using the the "videoplayer" example/template out of the SDK and following this tutorial:http://www.instructables.com/id/How-To-Create-a-Private-Roku-Channel/?ALLSTEPS
Got my first channel working on my device and working (thanks to some help from people here) in 1-day. Now day 2 is here and I would like to do some fine tuning before I invest more time adding a ton of content only to find I need to use a different template/example.
So I figured out how to change the graphics. That was easy - the tutorial spelled that out and I know how to use photoshop.
But how do I change the color of other fixed elements such as the text, the text in the buttons, the color of the buttons, the background, etc?
For my specific template and immediate needs what I really need to figure out how to do is change the color of the text inside the Buttons when they have been selected. Right now the color is set to an orangish-yellow. I would like to change that color of the text of the buttons when selected to match the yellow I am using in my logo which is #f8c103
This organish-yellow also appears in the text of a selected sub-category surrounded by black when you have more than one category (I think roku is calling those categories leafs - sorry I am still learning the vocabulary - only been doing this for 2 days). I would like to change the color of that text to #f8c103 as well.