Roku Developer Program
- Roku Community
- :
- Developers
- :
- Roku Developer Program
- :
- How to communicating with web services from Bright...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to communicating with web services from BrightScript inside task node?
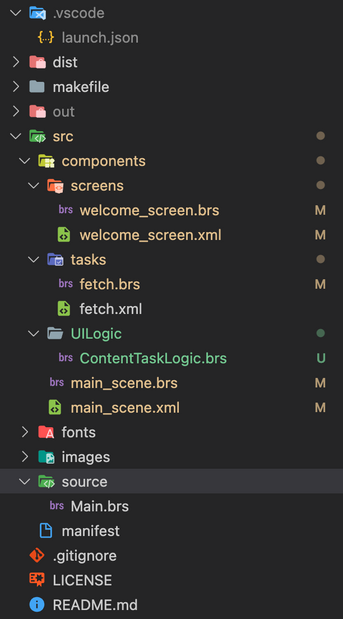
I'm new to Roku-tv app development. I have a problem with my application when communicating with web services from BrightScript. I'm struggling to understand how working Task node threads in BrightScript. It's hard to find relative resources about Brightscript language. Here is my project structure.
I need to get API data into the welcome_screen.xml. I found a GitHub repo called roku-fetch. using that fetch implantation I tried to call API. It's working on Main.brs in the source folder. How can I call it in welcome_screen.brs and get data into welcome_screen.xml
welcome_screen.brs
function init()
m.top.setFocus(true)
m.background = m.top.findNode("background")
m.background.uri = "pkg:/images/welcome.png"
m.firstLabel = m.top.findNode("firstLabel")
m.firstLabel.font.size = 19
m.firstLabel.color = "#ffffff"
m.firstLabel.font.uri = "pkg:/fonts/Inter-SemiBold.ttf"
m.secondLabel = m.top.findNode("secondLabel")
m.secondLabel.font.size = 25
m.secondLabel.color = "#F2CD33"
m.secondLabel.font.uri = "pkg:/fonts/Inter-SemiBold.ttf"
m.thirdLabel = m.top.findNode("thirdLabel")
m.thirdLabel.font.size = 19
m.thirdLabel.color = "#ffffff"
m.thirdLabel.font.uri = "pkg:/fonts/Inter-SemiBold.ttf"
m.thirdLabel.lineSpacing = 2
m.fourthLabel = m.top.findNode("fourthLabel")
m.fourthLabel.font.size = 12
m.fourthLabel.color = "#F2CD33"
m.fourthLabel.font.uri = "pkg:/fonts/Inter-Medium.ttf"
m.fifthLabel = m.top.findNode("fifthLabel")
m.fifthLabel.font.size = 12
m.fifthLabel.color = "#F2CD33"
m.fifthLabel.font.uri = "pkg:/fonts/Inter-Medium.ttf"
m.sixthLabel = m.top.findNode("sixthLabel")
m.sixthLabel.font.size = 20
m.sixthLabel.color = "#ffffff"
m.sixthLabel.font.uri = "pkg:/fonts/Inter-Medium.ttf"
end function
welcome_screen.xml
<?xml version="1.0" encoding="utf-8" ?>
<component name="welcome_screen" extends="Group">
<script type="text/brightscript" uri="pkg:/components/screens/welcome_screen.brs" />
<children>
<Group>
<Poster id="background" uri="pkg:/images/welcome.png" width="1280" height="720">
<Rectangle
id="overlay"
width="1280"
height="720"
color="#0007"
opacity=".5"
/>
<Label id="firstLabel"
text="The art of digital"
height="21"
width="160"
translation = "[ 675, 191 ]"
/>
<Label id="secondLabel"
text="Experience the cutting edge of art."
height="151"
width="252"
translation = "[ 675, 244 ]"
wrap="true"
/>
<Label id="thirdLabel"
text="Download our mobile app"
height="70"
width="160"
translation = "[ 951, 191 ]"
wrap="true"
/>
<Label id="fourthLabel"
text="Scan QR Code"
height="21"
width="150"
translation = "[ 951, 261 ]"
/>
<Poster
id = "qrcode"
uri = "API-result"
height="210"
width="210"
translation = "[ 951, 287 ]"
/>
<Label
id="fifthLabel"
text="or enter code to pair device"
height="21"
width="200"
translation = "[ 951, 511 ]"
/>
<Label
id="sixthLabel"
text="API-result"
height="21"
width="200"
translation = "[ 951, 530 ]"
/>
</Poster>
</Group>
</children>
</component>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to communicating with web services from BrightScript inside task node?
To use HTTP calls, you do have to use a task, this is a requirement of the platform.
But tasks are meant to receive information (via a field) and act on it, or to set fields that other threads can read (like preloading a catalog). It doesn't do well doing both as a unit. It's not like a function where you call it and wait for a response. When you say call it in welcome_screen and act on it in welcome_screen, this makes me think a 2 way call and return value that is your intent.
So you have a few options:
- Know what you want to call (the api details) in advance, do it when the task initially runs, then get the data when you later need it. This is useful for preloading a catalog from a known source.
- Call the task as needed with the api details using a task observed field, and observe a second task field in the render thread. When the task gets the request, performs the HTTP call, gets the response, and changes the second field your render thread will trigger on the change and you have your task result and can update you screen accordingly.
- Clear a tmp file variable, call the task thread, have it create the temp file with the data once completed. Meanwhile the render thread is watching for that that file using a timer. This is the messiest option, but the one that has worked for me in the past to make a task call behave like a function.
- The community (rokudevelopers.slack.com) has a couple of promise type mechanisms made for this situation, although I am not personally familiar with them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to communicating with web services from BrightScript inside task node?
I was able to get API data when did the second option. sound like I should need to understand so many things related to web services communication of brightscript. 😶
Become a Roku Streaming Expert!
Share your expertise, help fellow streamers, and unlock exclusive rewards as part of the Roku Community. Learn more.